
「学園アイドルマスター」の3Dグラフィックについて語る
3DCGオタクと行く、3Dグラフィック分析の旅
- 3DCG
- Graphics
- 学園アイドルマスター
投稿日:
もくじ
はじめに
「グラがいい」「グラが悪い」――みなさんもこんな言葉を耳にしたことがあるのではないでしょうか。グラ、つまりグラフィックはあらゆるゲームについて回る概念です。わたしの大好きなゲーム『学園アイドルマスター』も、モバイルゲームとは思えないほどの精彩な3Dグラフィックで知られる作品です。

3DCGを専攻していた人間として、学マスは技術的にも魅力的な作品です。いったいどのような技術によってその表現が支えられているのか……。そんなことを考えていたところ『ゲームメーカーズ』に一本の記事が投稿されました。その内容はずばり、学マスの3Dグラフィックについての開発チームの方による講演のレポート。そして、モバイルゲームについての講演とは思えないような単語が並んでいる光景に、わたしはこう思ったのでした。――このゲーム、3Dグラフィックの技術がすごすぎる。
前回の学マス分析記事『「学園アイドルマスター」のUIデザインについて語る』と同様に、今回も学マス仕様の特装版記事で学マスの3Dグラフィックを支える技術とそのすごさを分析していきます。3DCGに詳しくない方にも「すごすぎる!!」と思っていただけるよう用語はできるだけ丁寧に解説しますので、肩の力を抜いてお楽しみください。
なお、本稿はWebメディア『ゲームメーカーズ』の記事『『学園アイドルマスター』モバイルでも“ライティングと反射”を描き切る!ライブの臨場感と迫力を追求したレンダリングパイプライン【CEDEC2024】』の内容にもとづいています。そのため、本稿を読むときはそちらの記事とあわせ読みすることをおすすめします。
免責事項
怖い人に怒られるとシュン……となってしまうので、本題に入る前にいくつか予防線を張っておきます。
- 3DCGの知識がない方向けに、一部の専門用語をわかりやすい表現に言い換えています。3DCGに詳しいみなさんは適宜専門用語に直してお読みください。
- 筆者のハンドルネームは「橘いおね」ですが、これは決して苗字と名前を寄せることで橘ありすさんの姉妹を名乗っている異常者だからではありません。どうか命だけは許してください。
用語の定義
専門用語は登場したタイミングで逐一解説していきますが、先に3DCGの必須知識について解説します。
ピクセルとは?
画像上の「色」の最小単位のことです。レトロゲームなどの文脈では「ドット」と呼ばれることもあります。
一般的なPCのディスプレイには207万3600個、iPhone 16 Proのディスプレイには316万2132個ものピクセルが並んでいます。ピクセルひとつひとつはただの色がついた点ですが、数百万ものピクセルが集まることで、離れて見たときに意味のある画像になるという仕組みです。
ピクセル数が多く、細かいディテールまで表現できることを「解像度が高い」ということもあります。
CPU/GPUとは?
四則演算(足し算・引き算・掛け算・割り算)などの計算を行う装置です。
CPUは複雑な計算を高速に行うことが得意ですが、GPUは数百万個のピクセルの色の計算など、大量の単純な計算を同時に、かつ超高速で行うことに特化しています。
3Dモデルとは?
立体物をデジタルデータとして表現したものです。 なお、3Dモデリング は3Dモデルを作る作業のことであり、3Dモデルそのものとは違います。ここを間違えるとCGアーティストにすごく嫌そうな顔をされるので注意してください。

実行環境
講演の中では学マスの実行環境は「Unity 2022.3.21f1、UniversalRenderPipeline 14.0.10」と説明されています。これらの項目について、ひとつずつ分析していきましょう。
ゲームエンジン
ゲーム開発の現場では、コントローラーからの入力検出やサーバーとの通信といった基本的な機能をすべて自力で開発するかわりに、それらの機能が最初から含まれているゲームエンジンというツールを使うことがほとんどです。ゲームエンジンはいわばゲームの生地のようなもので、その上に必要な機能や3Dモデル、UIなどを載せることでゲームを開発していくわけです。
Unityは世界トップクラスのシェアを誇り、とくにモバイルゲームの技術選定ではその軽量さから一番最初に候補に上がるゲームエンジンです。講演の内容によれば、リリース当時の学マスはUnityのバージョン2022.3.21f1の上で動作していたそうです。Unity 2022.3.21f1のリリース日は2024年3月5日ですので、おそらくはゲームのリリース直前にエンジンを最新バージョンにアップデートしたものと考えられます。
Unity 2022.3は最初のリリースから数年間にわたってバグ修正などのサポートが保証されていて、かつゲーム開発に重大な影響を及ぼすような変更が入らないLTS版です。そのためエンジンをアップデートしてもゲームが壊れる心配はさほどありませんが、それでもリリース直前にアップデートするのはそれなりの度胸が必要なことであり、そのうえで大きなバグもないままゲームをリリースできたのは開発チームの高い技術力のおかげといえるでしょう。
レンダリングパイプライン
レンダリングパイプラインは3Dモデルのレンダリング(「レンダリング」の章で詳しく説明します)のためのさまざまな機能を連結したもののことです。工場の製造ラインのようなイメージですね。
現在のUnityにはURP、HDRP、BRPの3つのレンダリングパイプラインが用意されています。このうち学マスで利用されているのはUniversal Rendering Pipeline、つまりURPです。URPはUnityに古くから存在しているBRPの順当な発展形で、HDRPと比較して軽量でありながらHDRP同様に開発者がさまざまなグラフィック表現を実現できる高い拡張性を備えているのが特徴です。これに対してHDRPは主に映像制作や最新コンソール(ゲーム機)でのゲーム開発向けに設計されています。
3Dモデル
学マスの3Dモデルは1キャラあたり6万ポリゴン、1シーンあたり100万ポリゴンを目安に作られています。QualiArtsさんの過去の作品『IDOLY PRIDE』の1キャラあたり2.7~2.8万ポリゴンという数値から見ると倍以上です。
ちなみに、『ウマ娘 プリティーダービー』の場合は1キャラあたり2万ポリゴン、VRChatのアバターの推奨値は7万ポリゴンとされているので、6万ポリゴンという数字はモバイルゲームとしてはかなり高いといえます(ウマ娘も3Dグラフィックの技術がすごすぎる作品なので、比較対象としてあまり適切ではないかもしれませんが……)。

ポリゴンとは?
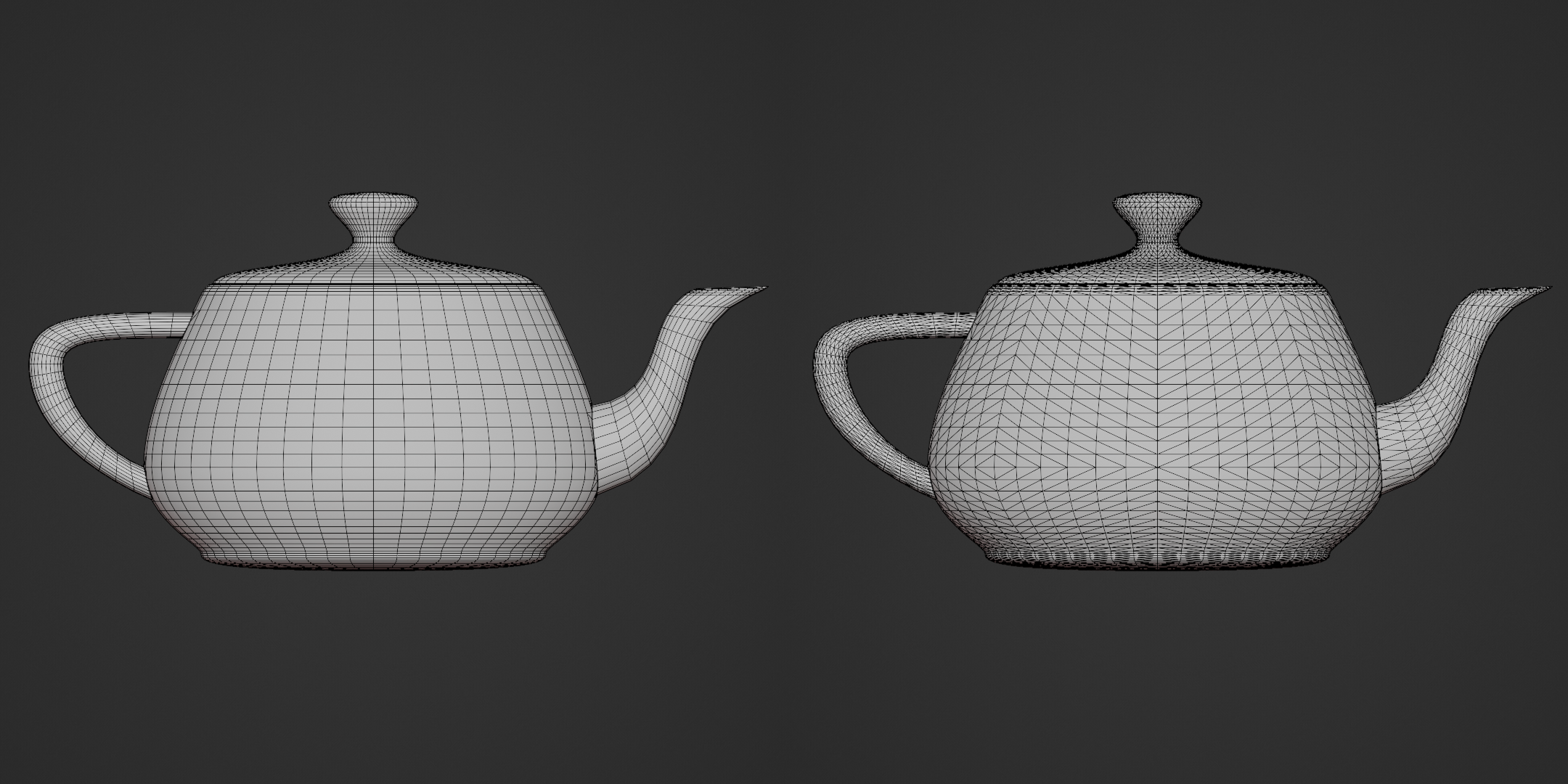
ポリゴンは3Dモデルを構成する頂点・辺・面1のうち面を指す言葉です。英語では”Poly -gon “と書き、和訳すると「多角形」という意味になります。
モデリングでは形状を制御しやすい四角ポリゴンが主に用いられますが、GPU上で扱うには数学的にシンプルな形状の三角ポリゴンのほうが適しているため、3Dモデルのポリゴン数を表記するときは三角ポリゴンの数を数えることが多いです。

ちなみに、3Dモデルの形状はメッシュやジオメトリと呼ばれることもあります。とくにジオメトリは本稿でもあとで出てくる単語なので、覚えておいてください。
シーンとは?
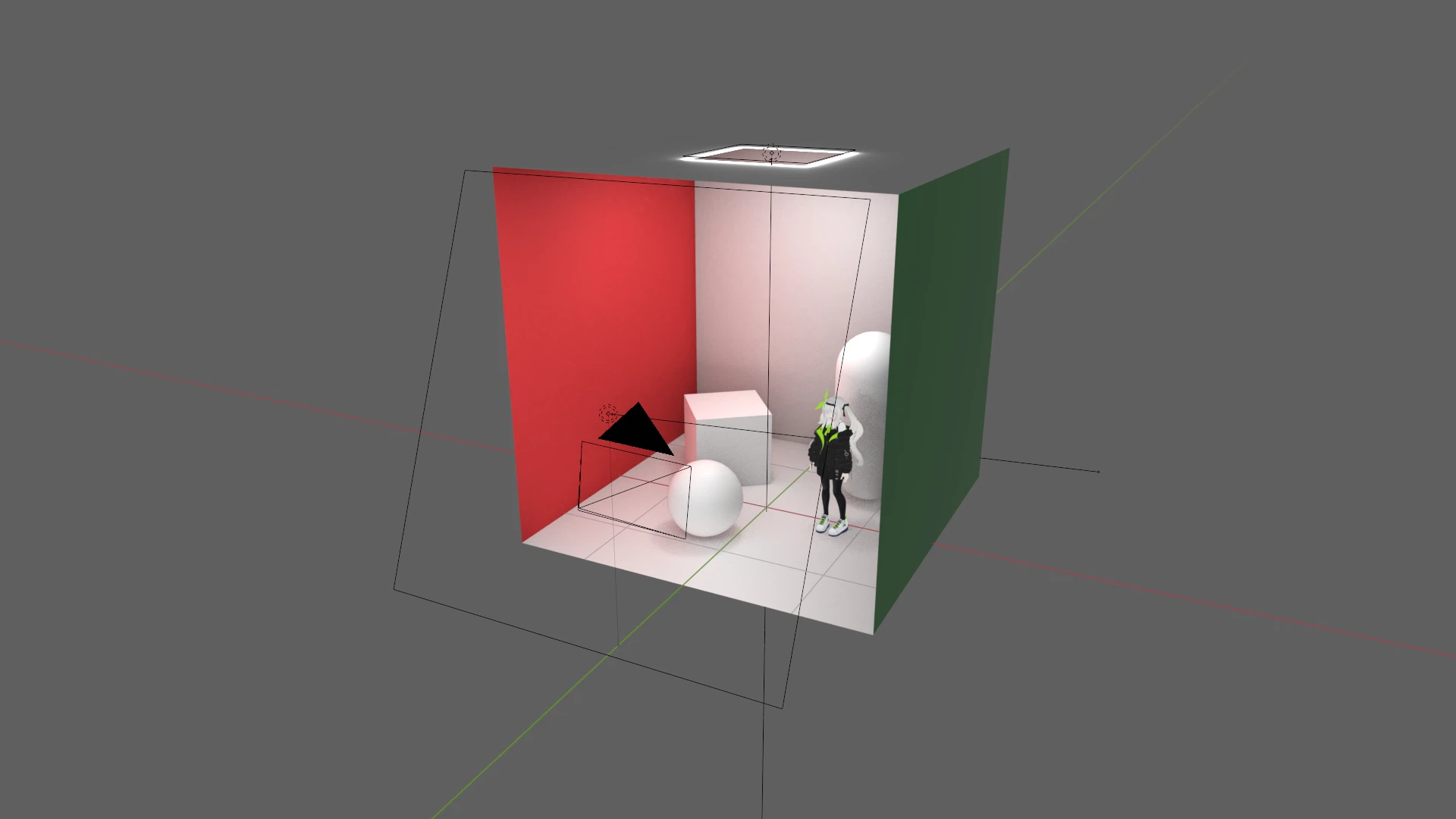
3DCGにおけるシーンは3Dモデルやライト、カメラなどのオブジェクトが配置された空間を指す用語です。演者や撮影セット、ライトにカメラなどをすべて含めた映画の撮影現場のようなものです。

レンダラー
学マスではシーンのレンダリングにDeferred Renderingという手法が用いられています。詳細はこのあとすぐに解説しますが、Deferred Renderingは表現力が高い(きれいな3Dグラフィックが作れる)一方で負荷のベースラインが高く、モバイルゲームで採用するのは難しい手法です。開発チームの渡邉さんも以前の講演で『Deferredは負荷削減にかなりの覚悟が必要』と語っています。
本稿の執筆にあたって調査した限りでは、学マス以外のモバイルゲームでDeferred Renderingを採用している(と公表している)作品は原神と鳴潮しか見つかりませんでした。私見ですが、国内の中規模タイトルでこれらのAAAタイトルと同じ技術を使っているのはかなりすごいという印象です。

ここからはちょっとだけ専門的な領域に踏み込んだお話になります。その前に、今度は3DCGの基礎知識について理解しておきましょう。
レンダリングとは?
3Dモデルやライト、カメラなどが配置された3次元のシーンを、2次元の画像として切り取る処理のことです。写真撮影のようなものと思っていただいてかまいません。
映像やゲームなど、複数枚の画像を連続してレンダリングする場合は一枚一枚のレンダリング結果のことをフレームと呼ぶこともあります。
FPS(Frames Per Second)という用語は1秒間あたりのフレーム数のことを意味します。ゲームを例に取ると、FPSが高くなると画面の動きが滑らかになり、対戦ゲームであれば相手の動きがよりわかりやすく、リズムゲームであれば譜面がより見やすくなるなどのメリットがあります。
シェーダーとは?
3Dモデルのレンダリングに関わる処理を担うさまざまなプログラムの総称です。本来はシェーディング(陰影)の計算を行うプログラムを指す言葉でしたが、いまでは役割によっていろいろな名前を持つシェーダーがあります。
テクスチャとは?
3Dモデルの見た目を決定する画像のことです。基本的には色や模様を描き込んでおくものですが、表面の光沢や凹凸など、3Dモデルの材質についての情報を定義するために使うこともあります。
マテリアルとは?
シェーダーとテクスチャによって、3Dモデルの見た目を事前に定義したものです。
サンプリングとは?
連続的なデータから一定間隔でデータを測定することです。サンプリング時に測定するデータの数はサンプル数と呼ばれます。データを間引く作業とも考えられますね。
レンダリングの流れ
本来ならすぐにDeferred Renderingについて解説したいところなのですが、Deferred Rendering(遅延されたレンダリング)のなにが遅延されているのかを説明するためには、まず「遅延されていない」レンダリング手法であるForward Renderingから説明しなくてはなりません。
ただし、レンダリングについてぜんぶ解説しようとすると大学レベルの数学の授業が始まってしまうので、本稿では大幅に簡略化して説明します。
Forward Renderingの流れ
Forward Renderingではシーン内のオブジェクトすべてに対して以下の処理を行って最終的なレンダリング結果を出力します。
- オブジェクトとカメラの位置関係を計算する
- カメラの視界内に入っていないオブジェクトを消去(その後の処理から除外)する
- 残ったオブジェクトの画面上での位置を計算し、ポリゴンの位置をもとにどのピクセルを塗るべきか決定する
- このとき、画面外のポリゴンは処理から除外されます
- マテリアルをもとにピクセルの基本色(地の色)を決定する
- ちなみに、基本色は一般にBase color またはAlbedo と呼ばれます
- ライトの影響をひとつずつ計算し、ピクセルの明るさを決定する
Forward Renderingの長所と短所は以下のとおりです。
- 長所
- プログラムとして実装するのが簡単
- 基本的な負荷が小さいので、オブジェクトやライトの数を抑えるなどシーンを慎重に設計すれば軽くできる
- 短所
- 計算負荷がオブジェクトの数 × ライトの数 + その他の負荷という形で増加していくため、オブジェクトやライトの数が増えると重くなる
- とくにライトの影響は各ライト・各ピクセルごとに計算されるため、ライトが増えると爆発的な負荷増加につながります
Forward Renderingの説明が終わったので、ようやくDeferred Renderingの説明に入れます。Deferred RenderingはForward Renderingに似ていますが、途中から処理方法が変わるところが特徴です。
Deferred Renderingの流れ
- Forward Renderingと同様に3Dモデルとカメラの位置関係を計算し、視界外のオブジェクトを消去する
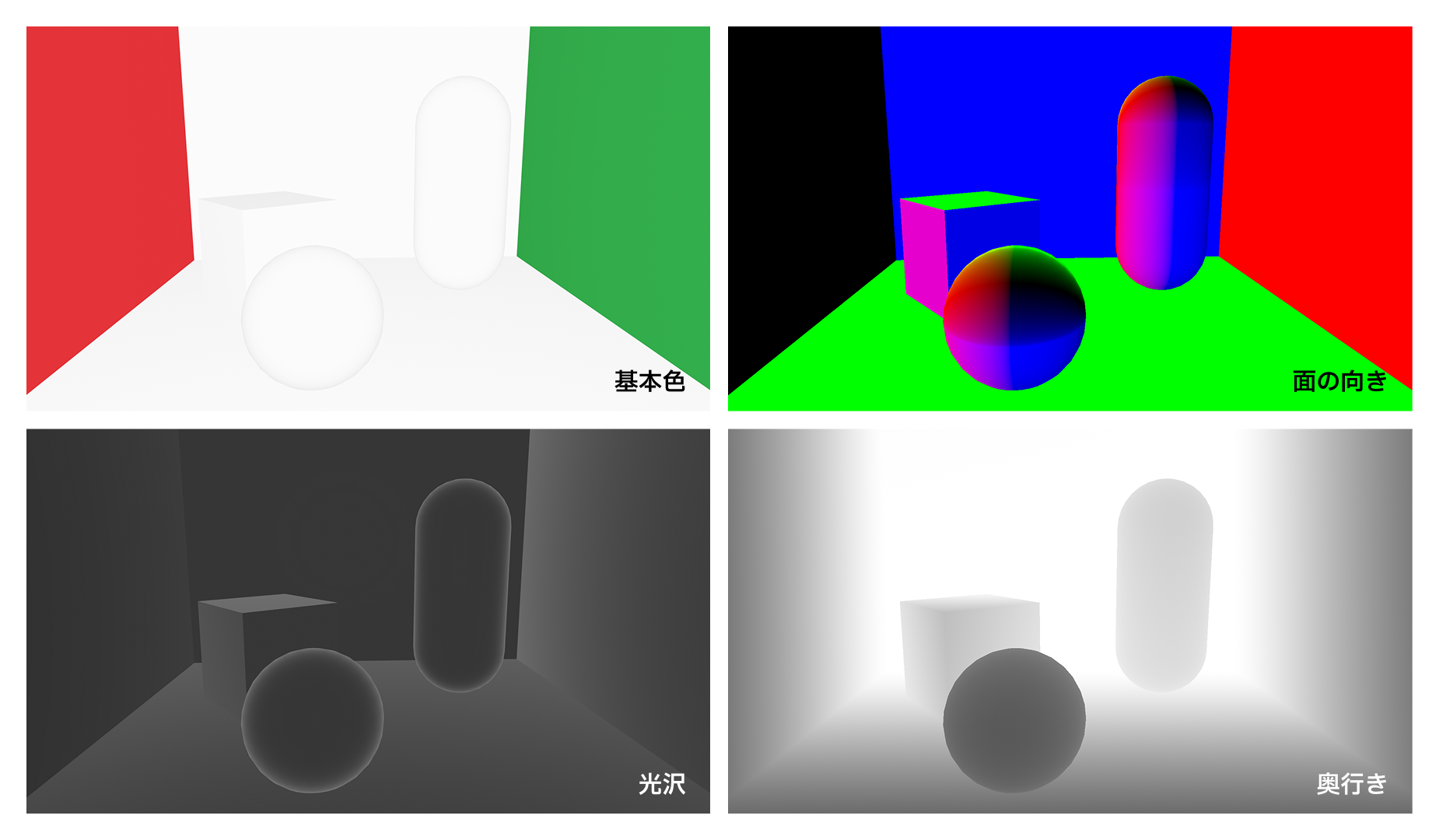
- 残ったオブジェクトのさまざまな情報をGBuffer(Geometry Buffer)という画像にメモする
- 具体的には基本色、面の向き、光沢や奥行きなどをメモします
- 面の向きは一見して役に立たなさそうですが、光の反射角を計算するのに必要になります
- GBufferの内容をもとに、すべてのライトの影響を一度に計算する
- このとき、どのピクセルにも光が届かない位置にあるライトは処理から除外されます

そう、Deferred Renderingで遅延されていたのはライトの計算だったのです。Forward Renderingがひとつひとつのオブジェクトに対して都度ライトの影響を計算するのに対して、Deferred Renderingでは最後に一度だけ、光が届く位置にあるライトの影響のみ計算しています。そのため、ライトの計算の無駄が少ないというわけです。
Deferred Renderingの長所と短所は以下のとおりです。
- 長所
- ライトを大量に置いてもほとんど負荷が増えない
- 短所
- 計算が複雑で負荷のベースラインが高く、スマートフォンなどの非力なGPUでは処理するのが難しい
- 半透明のオブジェクトを描画できない
半透明のオブジェクトを描画できないのは、Forward Renderingではオブジェクトをひとつずつ描画していくのに対してDeferred Renderingではすべてのオブジェクトを一斉に描画するためです。GBufferにシーンの情報を2次元の画像としてメモするので、各オブジェクトの背後の情報が失われて背後のオブジェクトとの色の重なり合いが計算できなくなってしまうのです。
実はもうひとつ「影響範囲外のライトを消去する(ライトカリングといいます)だけならForward Renderingでもできるよね?」とDeferred Renderingの技術をForward Renderingに移植したレンダリング手法があります。それがForward+ Renderingです。
Forward+ Renderingは普通のForward Renderingよりも無駄な処理が少なく、かつ半透明のオブジェクトを扱えるというメリットがあります。学マスでも半透明のオブジェクトの描画にForward+ Renderingが使われています。
コラム: G?Z?
あとから使うためにバッファ画像にデータをメモしておく、という処理自体はForward Renderingでも行われます。とくに奥行き情報のバッファ画像はさまざまな場面で使われるため、3D空間での奥行き方向の座標軸からZBufferという名前がついています。
英語圏ではZBufferを「ズィーバッファ」と発音するため、GBufferとの聞き間違いには注意が必要です。
反射
3DCG、とくにゲームでの反射表現の基礎については株式会社シンソフィアさんのブログ記事『ゲームの世界で反射を表現する』の解説がわかりやすいのでおすすめですが、本稿は学マスの3Dグラフィックについて徹底解説することを目標にしているため、もう少し深堀りして説明します。
3DCGで反射を表現する
コンピューター上で反射を表現することを考えたときに、真っ先に浮かぶのが「光源から光線(レイ)を出して、それがシーン内のさまざまな場所に反射して最終的にカメラに入るまでの過程をシミュレートする」という方法です。この方法は1979年から存在しており、今日ではパストレーシングまたはレイトレーシング(Ray tracing)として広く知られています。ただし、光源からレイを出す方法では多くのレイがカメラに届かずにどこかに消えていってしまうため、3DCGではカメラからレイを出して、それが光源に届くまでのプロセスを計算する方法がとられています。
しかし、レイトレーシングには問題があります。カメラからレイを出す方法を使っても、レイが複雑な隙間などに吸い込まれてしまい、反射結果の計算に失敗することがあるのです。この問題を解決するにはレイの数を増やして計算に失敗したレイの割合を下げる必要がありますが、レイを増やせば増やすほど計算しなければならない反射の回数も増え、処理が重くなっていきます。そのため、ゲームなどのリアルタイム性が重要な場面でレイトレーシングが用いられることはつい最近までほぼありませんでした。モバイルゲームで普及するのはかなり先のことになるでしょう2。
(最近になってゲームでもレイトレーシングを利用できるようになったのは、一部のGPUがレイトレーシングに特化したパーツを搭載しはじめたことの影響です。たとえばNVIDIAの近年のGPUにはRTコアというパーツが含まれており、これはRTXシリーズの名前の由来にもなっています。)
レイトレーシングによる反射を毎秒60回も計算するのは現実的ではないため、学マスを含む多くのゲームではリアルな反射が必要な場合にSSRやPlanar Reflectionという手法を用いています。
SSRとは?
SSRはScreen-Space Reflectionの略で、その名のとおり画面上に描画したデータを使いまわして反射を表現する手法です3。奥行きや面の向き、反射率の情報を使うため、それらを事前に計算済みのDeferred Renderingと相性がいいのが特徴です。
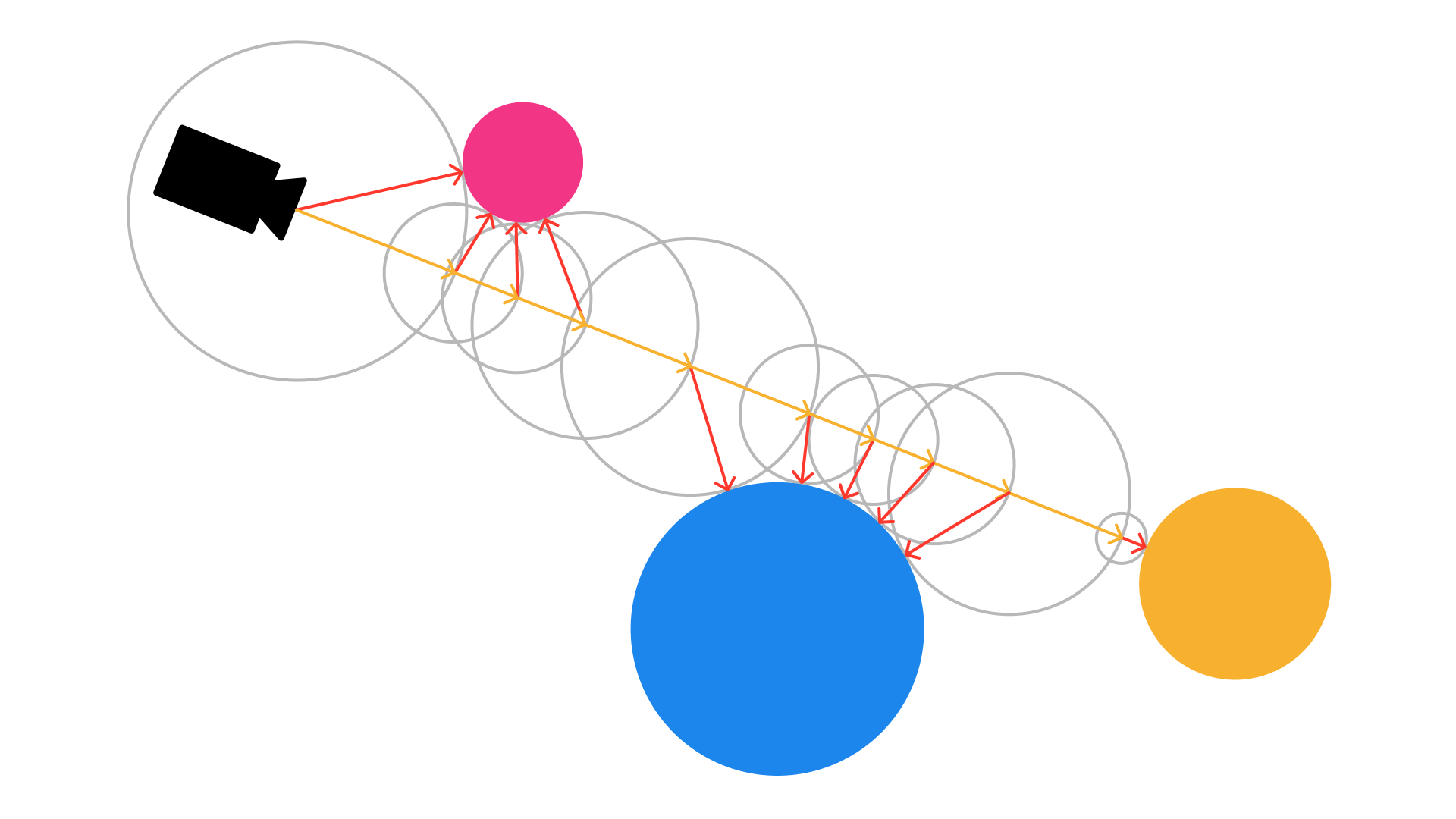
SSRでの反射の計算にはレイマーチングという手法が用いられています。レイマーチングは古典的なレイトレーシングの改良版として発明された手法で、カメラから出たレイを直近のオブジェクトまでの距離分前に進めてはポリゴンに衝突したか確認するのを繰り返し、レイとポリゴンの距離が極めて小さくなった場合に「レイが限りなくポリゴンに近い=レイとポリゴンが衝突している」とみなすことで反射の計算を行います。

数学的に厳密な計算を行う古典的なレイトレーシングと比べてレイマーチングは反射を段階的にチェックして近くにオブジェクトがある場合のみ詳細な処理を行うため、多くの無駄な計算を省略できるというメリットがあります。
SSRの長所と短所は以下のとおりです。
- 長所
- Deferred Renderingを採用している場合、奥行きと面の向きの計算に追加のコストを払うことなく使える
- すでに描画した画像を使いまわして反射を表現するため、反射結果をもう一度計算する必要がない
- 古典的なレイトレーシングよりも計算負荷が小さい
- 短所
- 画面外のオブジェクトとの反射が計算できないため、画面端などの反射が不正確になりがち
- 改良版とはいえレイトレーシングの一種なので、それ相応の負荷がある
- 反射のサンプル数を増やしすぎると重くなる一方、サンプル数を減らしすぎると反射の計算に失敗するリスクが高まる
- シーン内に複雑な形状のオブジェクトがあるほど反射光が隙間に吸い込まれてしまう確率が上がるため、学マスでは反射の計算にアイドルを含めないことで解決しています
SSRの計算をシンプルにするためにアイドルを処理から除外したので、当然反射の計算結果にはアイドルが含まれていません。そこで登場するのがPlanar Reflectionです。
Planar Reflectionとは?
Planar Reflectionはレイトレーシングを使わずに反射を表現する方法のひとつで、単純にシーンのメインカメラと対称な位置にもうひとつカメラを配置し、そのレンダリング結果を使うというものです。そもそもサンプリングを行わないため正確な反射が表現できますし、古典的なレイトレーシングより比較的負荷が小さいというメリットがあります。
Planar Reflectionの長所と短所は以下のとおりです。
- 長所
- 原理的にシンプルなので、実装が楽
- レイトレーシングを使わずに高品質な反射を得られる
- 短所
- シーンを2回レンダリングする必要があるので、負荷も単純計算で2倍になる
SSRと比べるとかなり負荷の大きいPlanar Reflectionですが、学マスではアイドルにのみPlanar Reflectionを使うことで負荷を軽減しています。
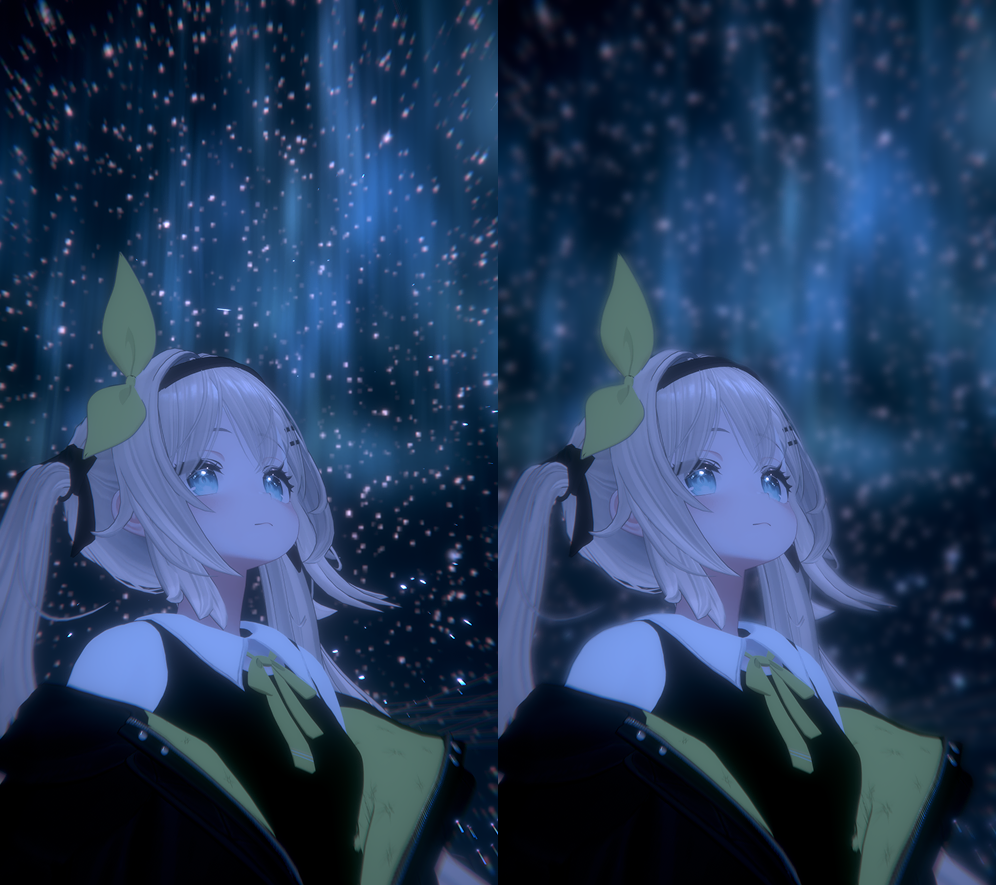
アンビエントオクルージョン
学マスのアンビエントオクルージョンの表現にはAmplify Occlusionという既製のアセットが使われています。開発チームによる内製アセットではないため講演中では名前が出ただけにとどまりましたが、名前だけ言われてもなんのことやらわからないので、アンビエントオクルージョンについて順を追って説明します。
アンビエントオクルージョンとは?
アンビエントオクルージョン(Ambient Occlusion、AO)はピクセルの明るさを決定した後に最後の仕上げとして実行されるポストプロセスエフェクトのひとつで、狭い隙間に発生する影をシミュレートするエフェクトのことです。
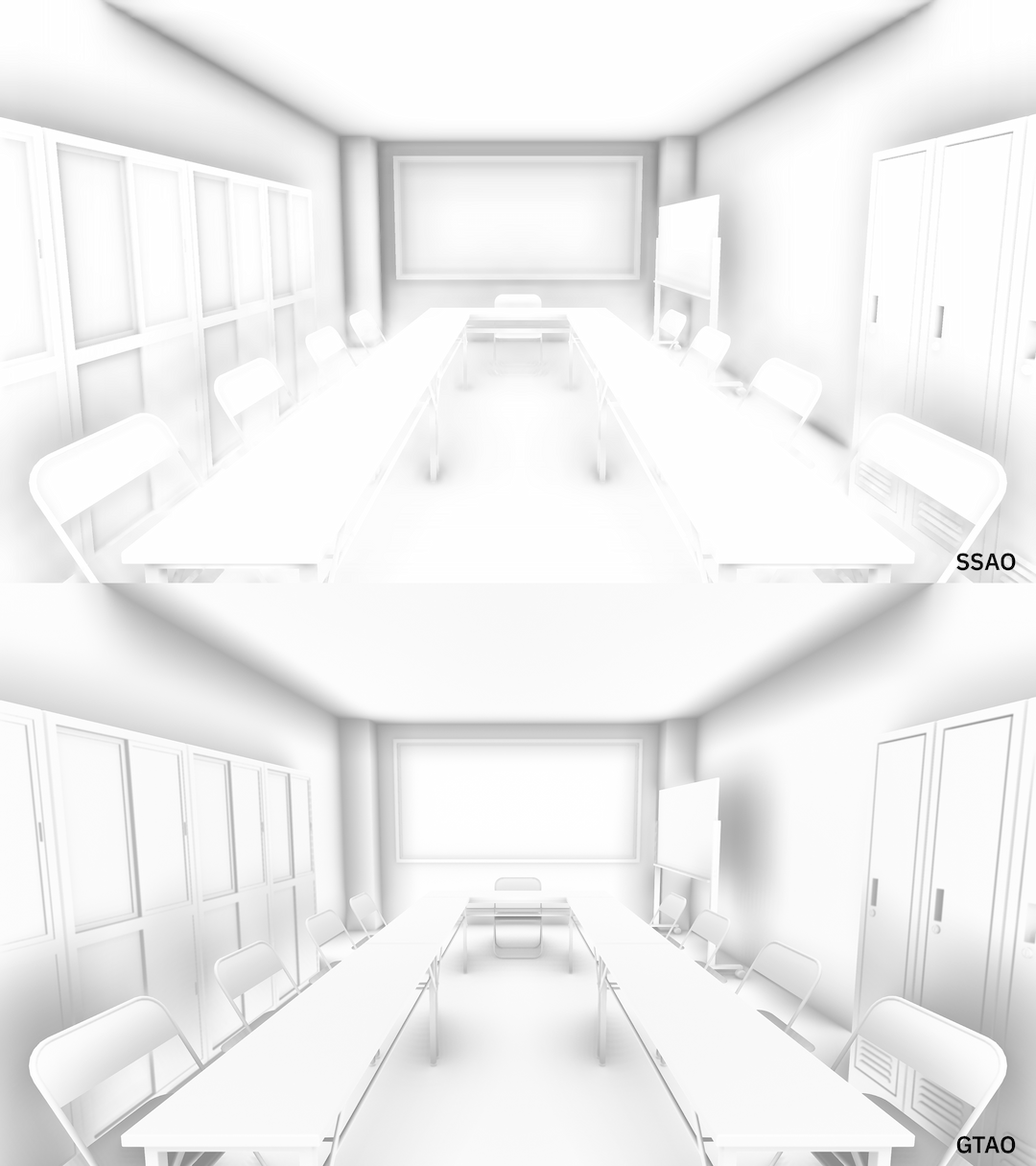
奥行き情報を使いまわせて負荷が小さいSSAOがメジャーですが、Amplify Occlusion、および学マスではGTAOという手法が利用されています。では、SSAOとGTAOについて詳しく見ていきましょう。
SSAO(Screen-Space Ambient Occlusion)はSSRと同様に、すでに描画したデータを使いまわす手法です。シーンの奥行きと面の向きの情報を使って各ピクセルがどれだけ遮蔽されているか(狭い隙間にあるか)をサンプリングし、それにもとづいてAOの強さを決定します。
SSAOの長所と短所は以下のとおりです。
- 長所
- 計算の内容が単純で、プログラム上に実装するのが容易
- 画像を使って処理するため、レイトレーシングを利用したAOより非常に軽い
- 短所
- サンプル数を増やすと負荷も増えるが、減らしすぎるとノイズや不自然な影などの意図しない効果(アーティファクト)が生じる
そんなSSAOの弱点を克服するために提案された手法がGTAO(Ground Truth-based Ambient Occlusion)です。Ground Truthは予測値に対する実測値のような、絶対に正しいと信頼できるデータのことを指します。つまり、SSAOがサンプリングによって近似解を求めるのに対してGTAOは厳密解 に近い という意味ですね。
原理をぜんぶ説明しようとすると筆者には説明できないほど難しい数式が出てきてしまうので、こちらも大幅に簡略化して説明します。

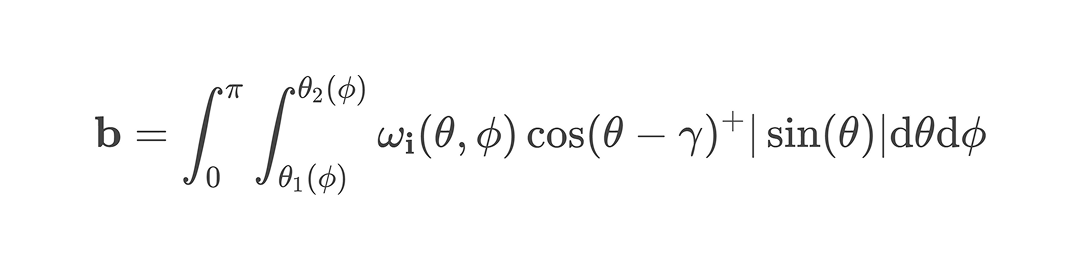
シーンの奥行きと面の向きの情報を使うところまではSSAOと同じですが、GTAOは各ピクセルごとに面の傾きを積分で求め、さらに物理的な補正と間接光の影響を加えることでAOの強さを決定します。
GTAOの長所と短所は以下のとおりです。
- 長所
- SSAOより物理的に正確で高品質なAOを実現できる
- 間接光を考慮しているため、よりリアルな陰影を表現できる
- 短所
- 計算が複雑でSSAOより負荷が大きく、実装が難しい
- とはいえGTAOについての論文には『正確なアンビエントオクルージョン効果を現在のコンソール上で1/2000秒で得られる4』と書かれています
- 計算が複雑でSSAOより負荷が大きく、実装が難しい

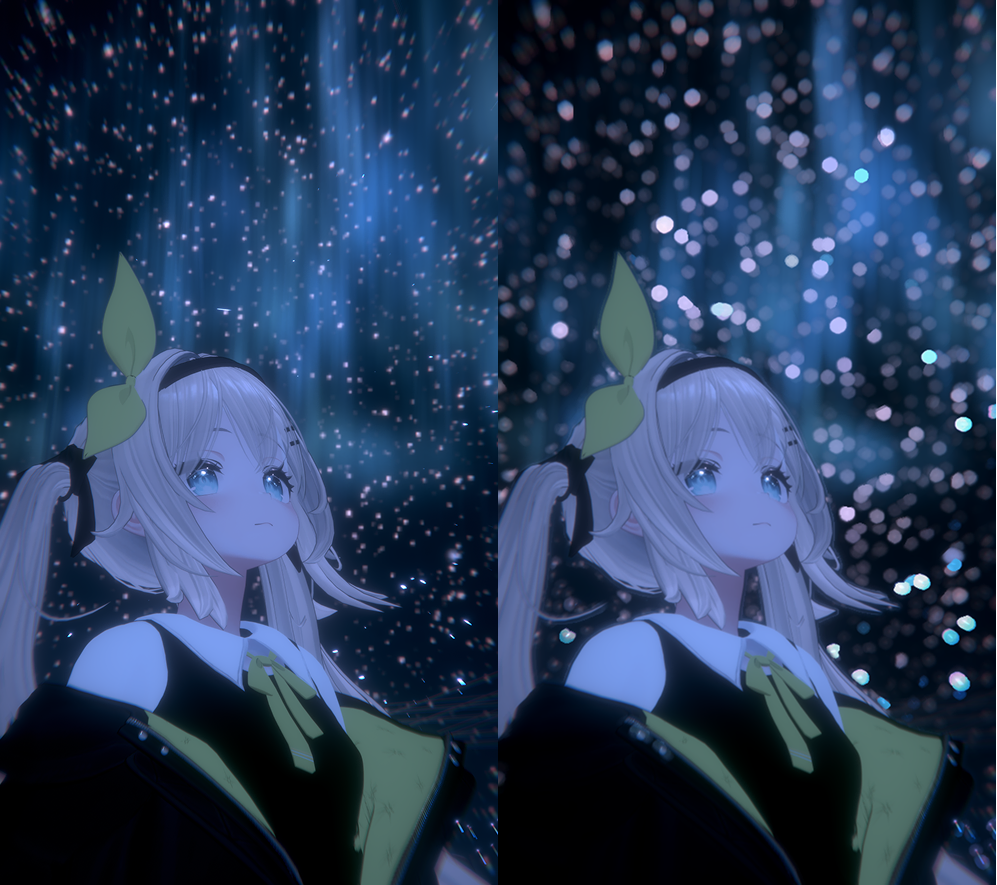
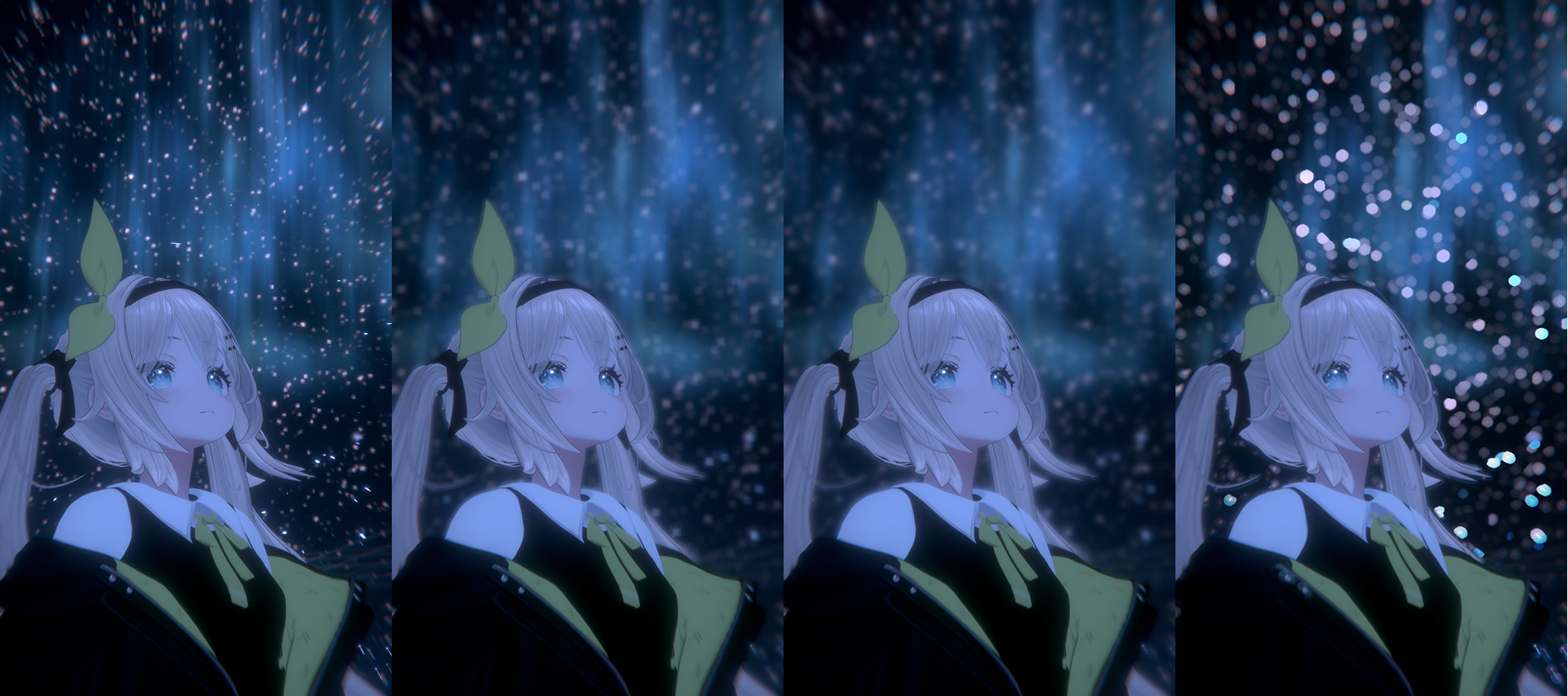
Bokeh DoF
DoF(Depth of Field)または被写界深度は本来はレンズを通してものを見たときにピントがあっている領域(被写界)の広さ(深度)を表す言葉ですが、CGの世界においてはピントがあわずにものがぼけて見えることを指します。写真撮影においてピンボケを表現技法の一種として積極的に研究していた日本の写真家たちの影響で被写界深度効果が世界的に”Bokeh”と呼ばれていることから、カメラの被写界深度効果を再現したエフェクトもBokeh DoFと呼ばれます。
被写界深度効果の品質にこだわらない場合、ぼかし処理にはボックスブラーやガウスぼかし(ガウシアンブラー)が用いられることが多いです。
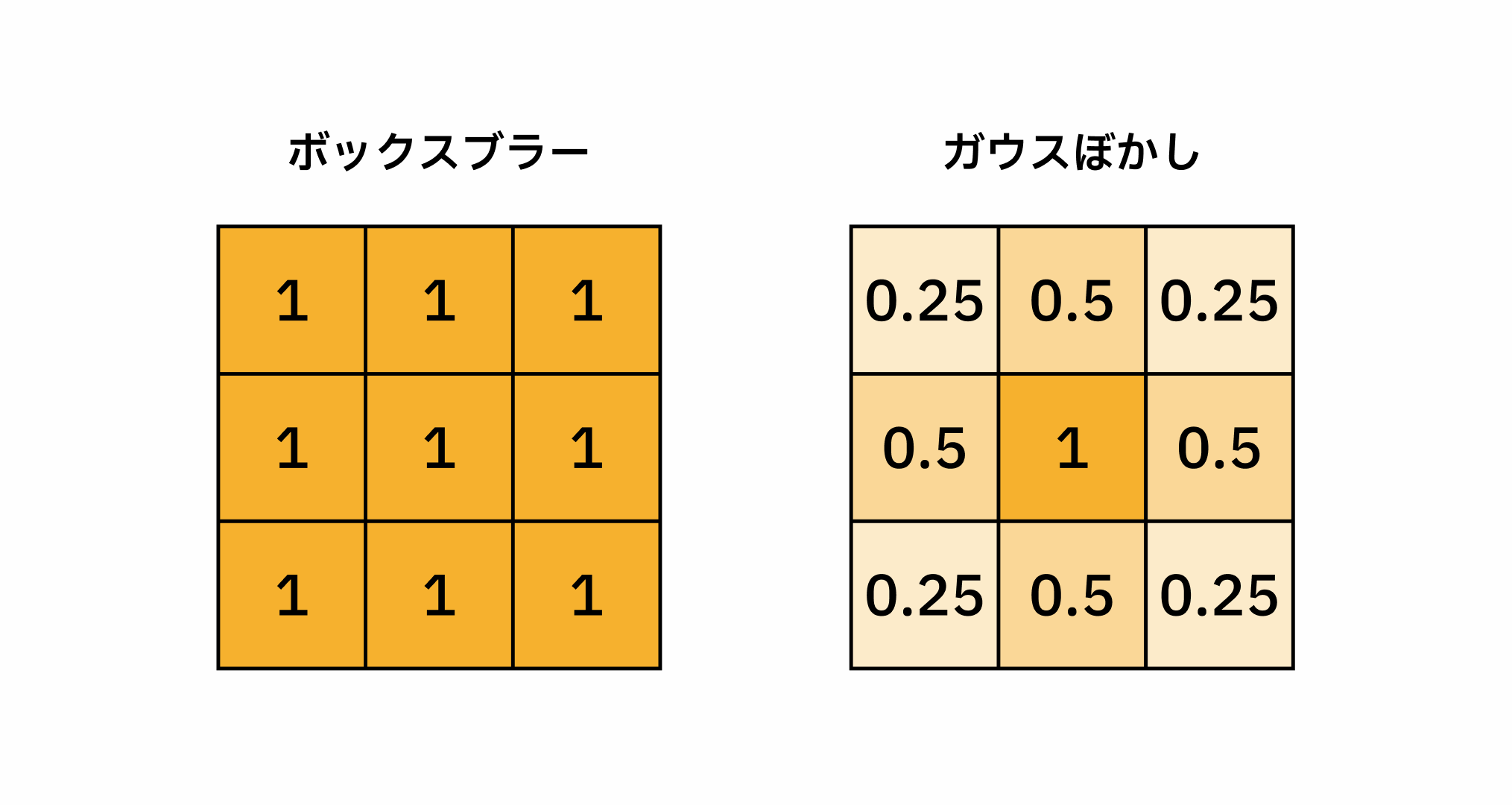
ボックスブラーとは?
ボックスブラーは各ピクセルの周囲のピクセルすべての平均値を取る手法です。非常にシンプルで負荷も小さいですが、ぼかし効果が強すぎて輪郭線などのディテールが失われてしまう、明暗差が大きい箇所に箱型のアーティファクトが出るなどのデメリットがあります。

ガウスぼかしとは?
ガウスぼかしは正規分布を影響度の計算に使い、サンプル点の周囲のピクセルの加重平均を取る手法です。

ガウスぼかしは箱型のアーティファクトもなくディテールも保持できるものの、ボックスブラーと比べてやや負荷が大きいというデメリットがあります。ただ、重いとはいってもリアルタイムで問題なく計算できるので、手軽に画像をぼかしたい場合はガウスぼかしが使われることが多いです。『「学園アイドルマスター」のUIデザインについて語る』で紹介したグラスモーフィズムのすりガラス風の効果も、ガウスぼかしを利用して再現しています。

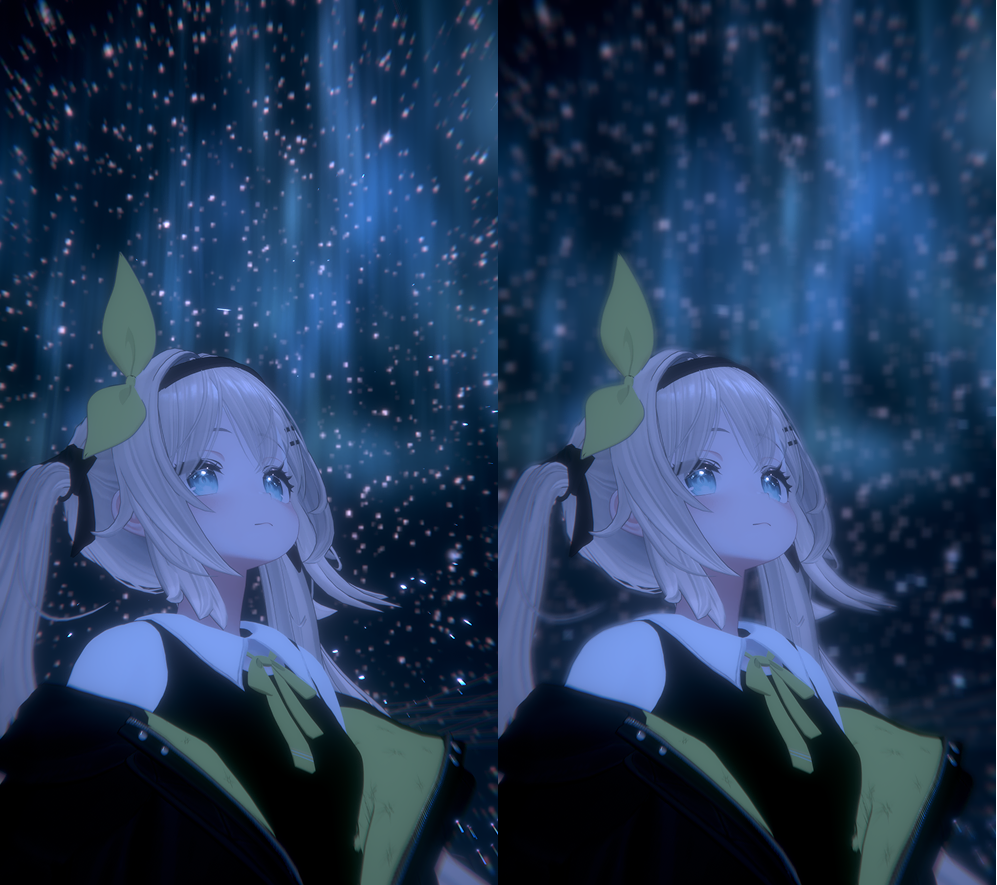
Bokeh DoFとは?
しかし、写真に見られるような美しい被写界深度効果を得るためには、ボックスブラーもガウスぼかしも十分な品質ではありません。そうして開発された手法がBokeh DoFです。
コンピューター上で画像をぼかす手法は複数ありますが、その中でもBokeh DoFは目やカメラの被写界深度効果を物理的に正確な方法でシミュレートするのが特徴です。
Bokeh DoFではボックスブラーやガウスぼかしにみられるような正方形の領域ではなく、円形の領域に含まれるピクセルをサンプリングします。具体的には、サンプル点の周囲48個のピクセルをサンプリングし、さらにサンプリングしたピクセルの明るさを足し合わせていくことで玉ボケを再現しています。

1つのピクセルを処理するために追加で48個のピクセルの影響を計算する必要があるのでかなり重いというデメリットはあります……が、GPUはこれらの処理を同時かつ大量に処理できるので、まだリアルタイムで計算できます。そのため、学マスを含めた被写界深度効果にこだわる一部のゲームではBokeh DoFが採用されています。

本当はBokeh DoFについてもう3000字ほど語りたいのですが、残りの技術的な話はAcerola氏の動画(英語)に譲ります。字幕の設定から英語字幕を日本語に翻訳できるので、ぜひ一度観てみてください。
アンチエイリアス
学マスではアンチエイリアスにTAAという手法が用いられています。みなさんもゲームのグラフィック設定などで「アンチエイリアス」という項目を見たことがあるかもしれません。しかし一体、アンチエイリアスとはなんなのでしょうか?
アンチエイリアスとは?
アンチエイリアスについて知るには、まずエイリアスがなんなのかを理解する必要があります。
エイリアスは2D/3DCGで用いられる用語で、斜めの線を描画したときに線がギザギザに見えてしまうジャギーなどの現象を指します。

アンチエイリアスはこのエイリアスを軽減する処理のことです。アンチエイリアスの手法はSSAAやそれを改良したMSAA、FXAAなどがメジャーで、TAAは比較的最近になって採用されはじめた手法です。では、それぞれの手法についてひとつずつ見ていきましょう。
SSAAとは?
SSAA(Supersampling Anti-Aliasing)は単純に最終的な表示ピクセル数より高い解像度(4倍や8倍、16倍など)でレンダリングしてからそれを縮小し、色の平均値を取る手法です。ボックスブラーの逆バージョンのようなものですね。

高い解像度でレンダリングするだけなので実装も非常に単純な一方、当然ながら負荷がめちゃくちゃ大きいという問題があり、リアルタイムCGで使われることは少ないです。
MSAAとは?
MSAA(Multisample Anti-Aliasing)はSSAAの改良版で、シーン内の奥行き情報を参照してオブジェクトの輪郭線だけを高解像度でレンダリングする手法です。SSAAより軽くて同様の結果を得られますが、レンダリングパイプラインの中のポリゴンをピクセルに割り当てる段階で動作するためDeferred Renderingでは利用できない、またオブジェクトの輪郭線のみにアンチエイリアスを施すため、解像度の低いテクスチャを処理できないという欠点があります。
FXAAとは?
FXAA(Fast Approximate Anti-Aliasing)はAOと同様のポストプロセスエフェクトのひとつで、レンダリング済みの画像からエッジラインを抽出して、そこに画像処理を施すことでエイリアスを除去する手法です。レンダリング処理の最後に一度だけ実行されるため非常に負荷が小さく、現代のゲームならほぼ確実にグラフィック設定に含まれていると言っても過言ではありません。

ただし、画像処理によってエッジラインを推測しているため、常に最高の結果が得られるとは限らないという弱点もあります。
TAAとは?
SSAAやMSAAからもわかる通り、アンチエイリアスはひとつのピクセルに対して複数のサンプルを割り当てることでエイリアスを軽減する手法がメジャーです。TAA(Temporal Anti-Aliasing)はその原理を空間方向から時間方向に発展させ、過去に描画したフレームをもとにアンチエイリアスを行う手法です。
TAAは既に描画した画像を使いまわせるため、レンダリングのコストを増加させずに大量のサンプルを得られるのが特徴です。一方でそれらの画像を保持しておく必要があるため、FXAAなどの手法と比べてメモリの使用量が増加し、メモリの読み書きの分の負荷も伴います。
そのためTAAはコンソールやPCゲーム向けの技術とされているのですが、あえてモバイルゲームでTAAを採用しているところに開発チームの「モバイルGPUの性能を徹底的に使い切る」という目標に対してのこだわりを感じます。
アップスケーリング
「レンダリング」の章で説明したとおり、描画するピクセル数はレンダリングの負荷に大きく影響します。

そのため、学マスでは反射や一部のライトなど、負荷の高いエフェクトを1/4解像度でレンダリングしてからアップスケールしています。
アップスケールとは?
解像度の低い画像を、できるだけディテールを保ったままスムーズに拡大することです。無理やり拡大すると画像が粗くなってエイリアスが発生するので、拡大した結果を補完してあげる必要があります。アップスケールの手法にはニアレストネイバー(ドット絵のアップスケールでよく使われる)やバイリニア法、バイキュービック法などがありますが、学マスではAMD FSRが利用されています。
FSRは半導体メーカーのAMD社が開発した手法です。ライバル社のNVIDIAが開発したDLSSがAIを利用してアップスケール後のピクセルを生成するのに対して、FSRはポストプロセスエフェクトとして独自の画像フィルターを適用することで画像をアップスケールします。そのためDLSSのように専用ハードウェアを必要とせず、また比較的軽いという特徴を持っています。
おわりに
まずはここまで1万3000文字を読んでいただきありがとうございました。リサーチと執筆、参考画像の作成で計2週間近くかかったので、この記事で学マスの3Dグラフィックのすごさが伝わればうれしいです。いや本当に大変だった……(しみじみ)
本稿を気に入っていただけたら、Xへのシェアや筆者のXアカウントのフォローをご検討ください。感想やフォローは執筆の励みになるだけでなく、みなさんの興味の把握にもつながるため、さらにおもしろい記事を執筆できるようになります。
参考文献
- 『学園アイドルマスター』モバイルでも“ライティングと反射”を描き切る!ライブの臨場感と迫力を追求したレンダリングパイプライン【CEDEC2024】|ゲームメーカーズ
- 学園アイドルマスターのアイドルをより輝かせるライティング手法 | Unity Learning Materials
- モバイルゲームの域を超えた画づくりでアイドルたちを輝かせる! 『IDOLY PRIDE』
- 「原神」におけるコンソールプラットフォーム開発 - YouTube
- オープンワールドアクションRPG『鳴潮』開発者インタビューをEpic Gamesが公開。精細な昼夜表現やキャラクターのグラデーション表現を実現した方法などを解説|ゲームメーカーズ
- なぜなにリアルタイムレンダリング | PPT
- 遅延シェーディング - Wikipedia
- ディファードシェーディングレンダリングパス - Unity マニュアル
- ゲームの世界で反射を表現する | シンソフィアではたらく人のブログ
- wgld.org | GLSL: シェーダ内でレイを定義する |
- Ray marching - Wikipedia
- Screen Space Reflections | Post Processing | 3.4.0
- Anti-aliasing | Post Processing | 3.4.0
- Ambient Occlusion | Post Processing | 3.4.0
- Screen space ambient occlusion - Wikipedia
- Jimenez et al. / Practical Real-Time Strategies for Accurate Indirect Occlusion
- What’s The Deal With Depth Of Field - YouTube
著者プロフィール
- 3Dモデルによっては頂点ではなく数式で定義された曲面によって構成されるものもありますが、今回は触れません。詳しく知りたい方は「自由曲面」や「パラメトリック曲面」と調べてみてください↩
- 大手メーカーのすべてのスマートフォンがRTコアのようなレイトレーシング専用ハードウェアを搭載するとは思えないため、おそらく通常のGPUコアが十分に高性能化してゴリ押しでレイトレーシングを実行できるようになるまで待たないといけないだろう、というのが筆者の見解です↩
- 厳密には学マスで使われている手法はHi-Z SSRというものなのですが、普通のSSRとなにが違うのかを説明するには大量の事前知識が必要になるため本稿では割愛させていただきます。ただし、この「Hi-Zの部分」も学マスの3Dグラフィックのすごすぎるポイントのひとつであることだけは覚えて帰ってください↩
- “We propose GTAO, a new formulation of screen-space ambient occlusion that allows the composited occluded illumination to match the ground truth reference in half a millisecond on current console hardware.”↩
