
「学園アイドルマスター」のUIデザインについて語る
UIデザインオタクと行く、UIデザイン分析の旅
- UI
- Design
- 学園アイドルマスター
投稿日: (最終更新日: )
もくじ
はじめに
突然ですが、みなさんはゲームやアプリの画面デザインについて考えたことはあるでしょうか。
画面デザインはデザイナーの世界だと「UIデザイン」と呼ばれます。UIデザインというのはユーザーがゲームやアプリを使うために操作する部分や画面に情報を表示する方法を考える行為のことで、具体的にはボタンやメニュー画面などのデザインがUIデザイン、つまりUIデザイナーの仕事です。
さて、UIデザインについて理解したところで、本稿のプロローグに入りましょう。
学園アイドルマスター、通称「学マス」。長らく「ブルーアーカイブ以外のモバイルゲームはやらない」と心に決めていた筆者も「登場人物が全員新規キャラ」という敷居の低さとリリース直後から狂ったようにプロデュースに勤しむフォロワーたちの圧力を受けて2年ぶりに新たなモバイルゲームを始めることになったのですが……プレイ開始から1時間経ったあと、その面白さと同じくらいあることに興奮していました。――このゲーム、UIのクオリティがすごすぎる。
今回は学マス仕様の特装版記事で、学マスのUIデザインにはどんな特徴があり、そのどこがすごいのかを分析していきます。できるだけデザインの知識がある人とない人の両方が楽しめるような内容を目指すので、どうか最後までお付き合いください。
免責事項
怖い人に怒られるとシュン……となってしまうので、本題に入る前にいくつか予防線を張っておきます。
- 筆者はプロのUIデザイナーではありません。専攻分野はグラフィックデザインですが、実務経験はまだありません。
- 筆者は歴戦のアイマスPではありません。というか今作が初めて触れるゲーム作品です。そのため、シリーズをよく知るユーザー向けのUIデザインについて見当違いのことを書いているかもしれません。
- 筆者のハンドルネームは「橘いおね」ですが、これは決して苗字と名前を寄せることで橘ありすさんの姉妹を名乗っている異常者だからではありません。どうか命だけは許してください。
トンマナ
トンマナ(トーン&マナー の略)は、フォントやカラーパレットといったデザイン上のルールのことです。厳密には文章の文体なども含めてトンマナなのですが、ここではフォントとカラーパレット、デザインスタイルについて考えます。
フォント
学マスのUIではIBM Plex Sans JPが使われています。ウェイトはMedium(500)です。このフォントはひらがなの「な」「て」などに含まれる角が急峻で、パッと見で判別しやすいという特徴があります。
フォントのオタクとしては「アイマスといえばFontworksのコメットだろう」という認識があったので、隅から隅までシャープでスタイリッシュなゴシック体で統一されているのは意外でした。

ちなみに、IBM Plex SansはOFL-1.1の下で自由に利用できるフリーフォントでもあります。つまり、GitHubリポジトリやGoogle Fontsからダウンロードするだけで誰でも好きなように使える1ということです。ファンアートを作るならぜひともインストールしておきたいところですね。
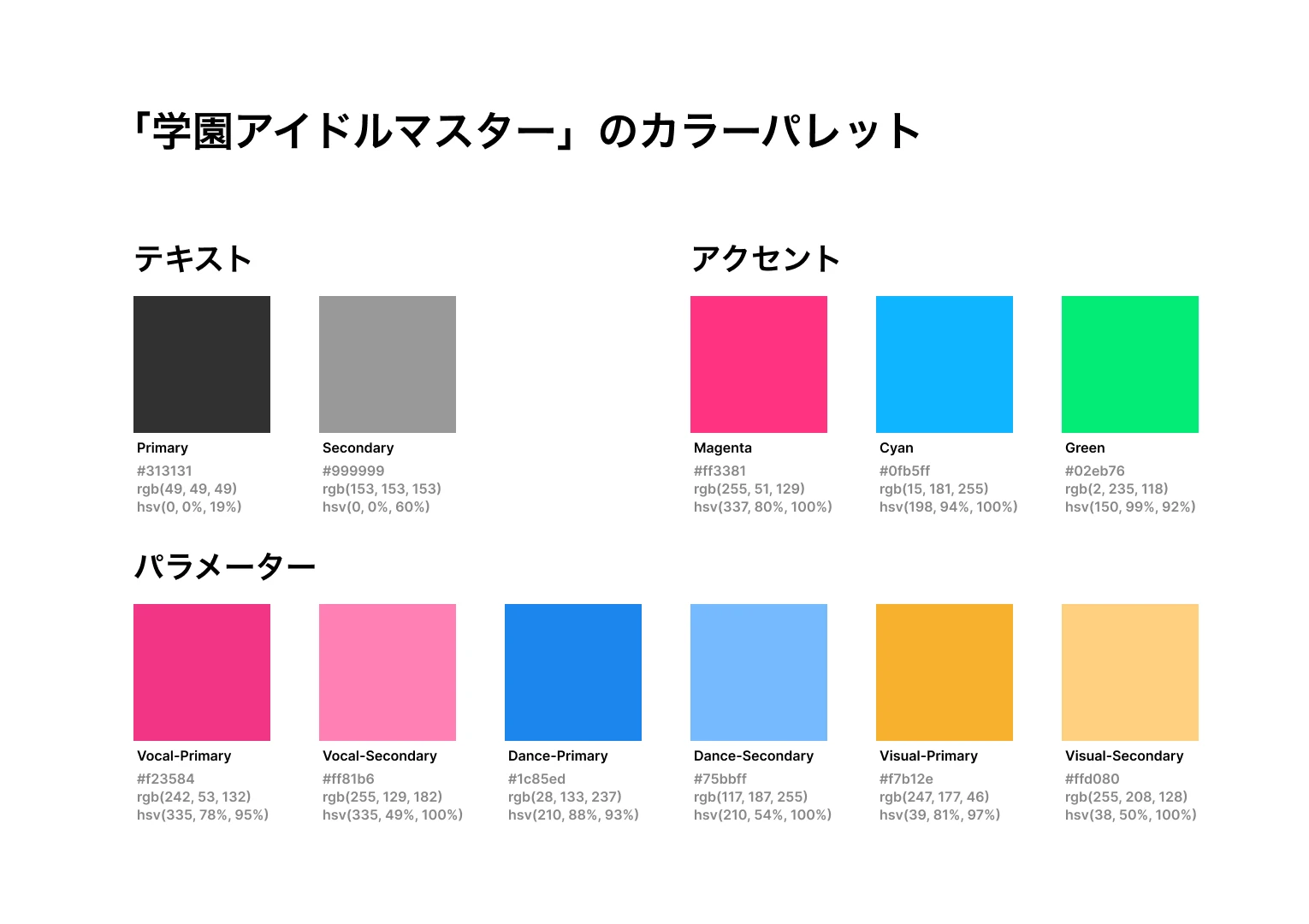
カラーパレット
後述するように、学マスではフラット2.0というデザインのスタイルが採用されています。そのためグラデーションが多用されており、ボタンやメニューなどの色をひとつに絞りにくいのですが、頑張ってテキストに使われている色やアクセントカラーを抽出しました。

パラメーターの色は青・ピンク・黄色(CMY)の3色で構成されており、色覚障害のある方でもパラメーターを区別しやすくなっています。
シリーズの慣例どおりといえばそれまでではありますが、それを差し置いても背景や文字とのコントラスト比が低くなりすぎないように青と黄色の色味が調整されているところはさすがです。
一方でショップ内の「セール中」表記や、ホーム画面にある初星課題のバナーの「TAP!」表記などに使われているアクセントカラーはかなりビビッドな色が採用されています。これなら多数の要素が並ぶ画面の中でも注目すべき箇所がわかりやすいですね。
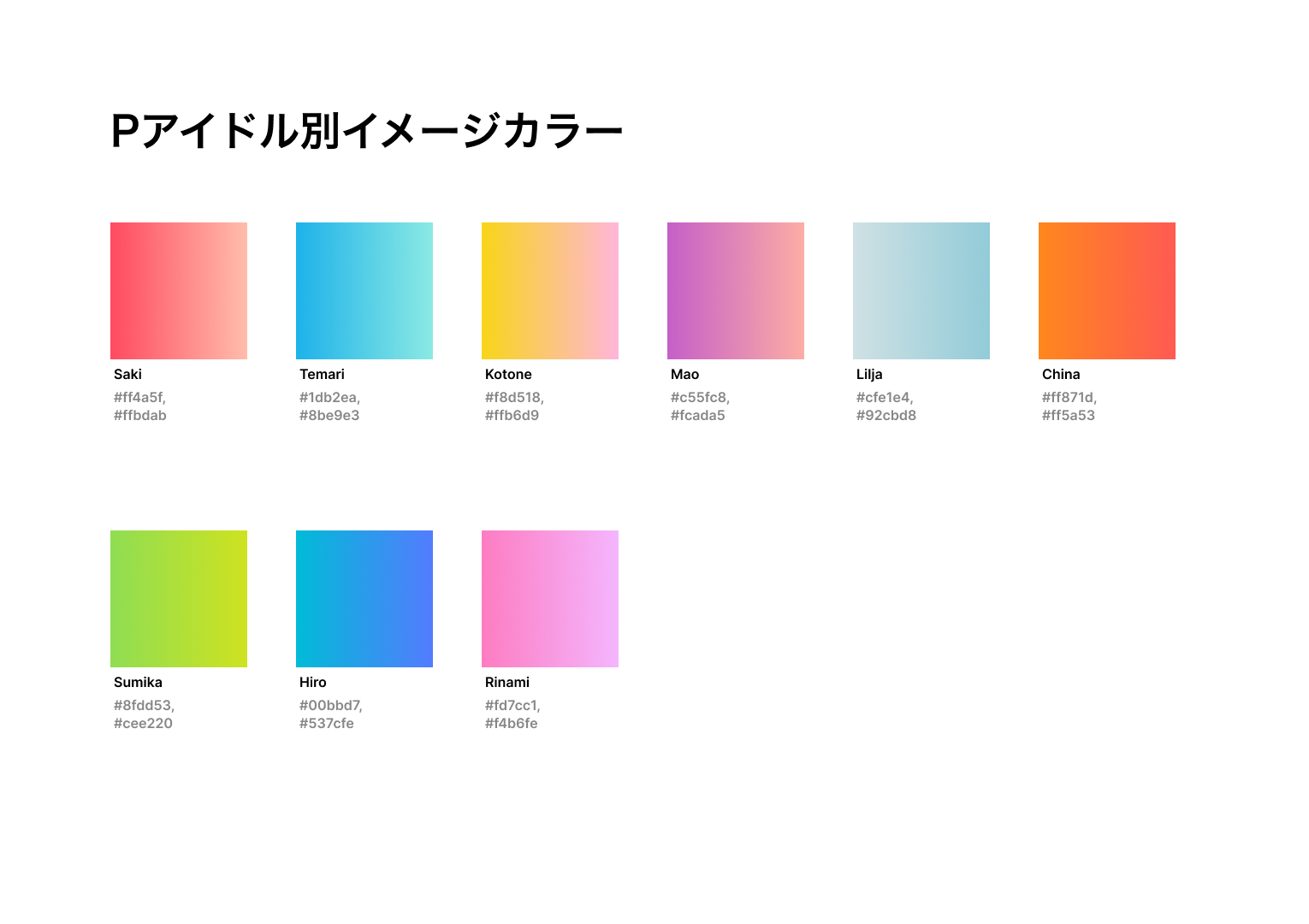
合わせてPアイドル別のイメージカラーの一覧表も用意しました。スポイトツールを使って手作業で抽出したので多少の誤差があるかもしれませんが、ファンアートを作るときの参考にしてください。

デザインスタイル
メジャーなUIデザインのスタイルは数多くありますが、その中でも学マスのUIデザインでは以下の2つが用いられています。
- フラット2.0
- グラスモーフィズム
フラット2.0は2010年代前半に流行したフラットデザインの弱点を克服し、わかりやすさを改善したスタイルです。
説明に入る前に、少しだけ歴史の話をしましょう。――古い時代、それはもう三葉虫がシリコンバレーを闊歩していたような古い時代、UIデザイナーの間ではテカテカした半透明のボタンや木目の背景といった、現実にあるものを模倣したデザインが流行していました。
スキューモーフィズムとして知られるこれらのUIは初めてデジタルデバイスに触れる人でも親しみやすかったのですが、世界中の人々がデジタルデバイスの使い方に慣れていくにつれて装飾が過剰すぎるし、デジタル時代にふさわしいクールさがないという欠点が明るみに出始めました。
そうした前時代的なデザインへの揺り戻しとして装飾を排除し、単色のボタンや背景を使うスタイルがフラットデザインです。しかし、はじめのうちはある程度の成功を収めたフラットデザインにも「なにが操作可能で、何が操作不可能なのかわからない」という問題がありました。
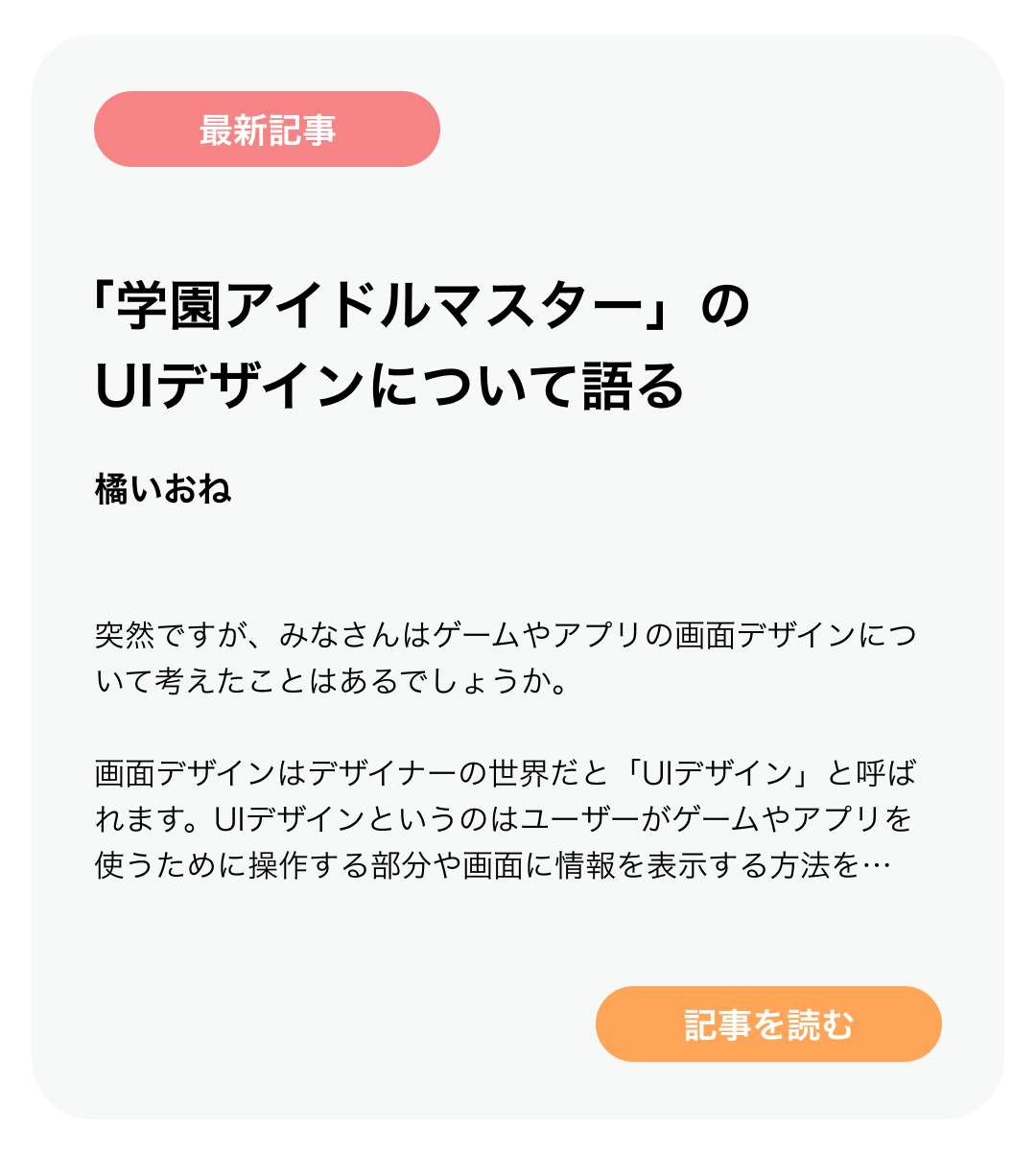
極端な例ですが、以下の画像のようなデザインでは「最新記事」と書かれたバッジと「記事を読む」というボタンの区別がつきにくいのが分かります。

それを解決するために生み出されたのがフラット2.0です。フラット2.0は主に薄い影や枠線による立体感の演出やグラデーションによるリッチさのあるデザインが特徴で、フラットデザインと比べて操作可能な要素がわかりやすく、また使っていて楽しいという長所があります。
ここではP手帳を例にとって説明します。手帳内のアイコンはどれも枠線により背景から浮き出るような立体感があり、押せるボタンであることが強調されています。また、以前の週で選ばなかった選択肢は色が薄くなり、選んだ選択肢との混同が防がれています。控えめなグラデーションが使われているのも見た目に美しいです。

(余談ですが、個人的にはこのタイムラインのデザインも素晴らしいと思っています。現在の週を強調するバッジが全体のスケジュール表記を崩すことなく見事に組み込まれているし、担当アイドルのアイコンがアクセントになっていてとてもかわいらしいです)
もう片方のグラスモーフィズムはここ数年で使われ始めた「最新トレンド」のひとつで、その名の通りすりガラスを通したような、背後にあるものがボケる効果が美しいスタイルです。現在のiOSが代表的な例で、UIデザインの各所にグラスモーフィズムが取り入れられています。

グラスモーフィズムには「背景が複雑なほど効果が分かりやすい」という特徴がありますが、これはつまり全編フル3Dグラフィックの学マスと相性が抜群ということでもあります。詳しくは「UI要素」の章で解説します。

UI要素
UI要素、またはコンポーネントという言葉はボタンや入力ボックスなどのUI上で繰り返し使われるパーツの総称です。この章では、デザインを再現しながら学マスのUI要素について探っていきます。
ボタン
「デザイン要素」の章で解説したとおり、学マスのボタンはフラット2.0のスタイルでデザインされています。主な特徴は以下の3つです。
- グラデーション
- 枠線
- 薄いシャドウ
枠線につけられたグラデーションが立体感を演出し、注目を引きますね。以下に再現したものを用意しました。押しても特に何もありませんが、中のテキストを自由に変えられるようにしてあります。
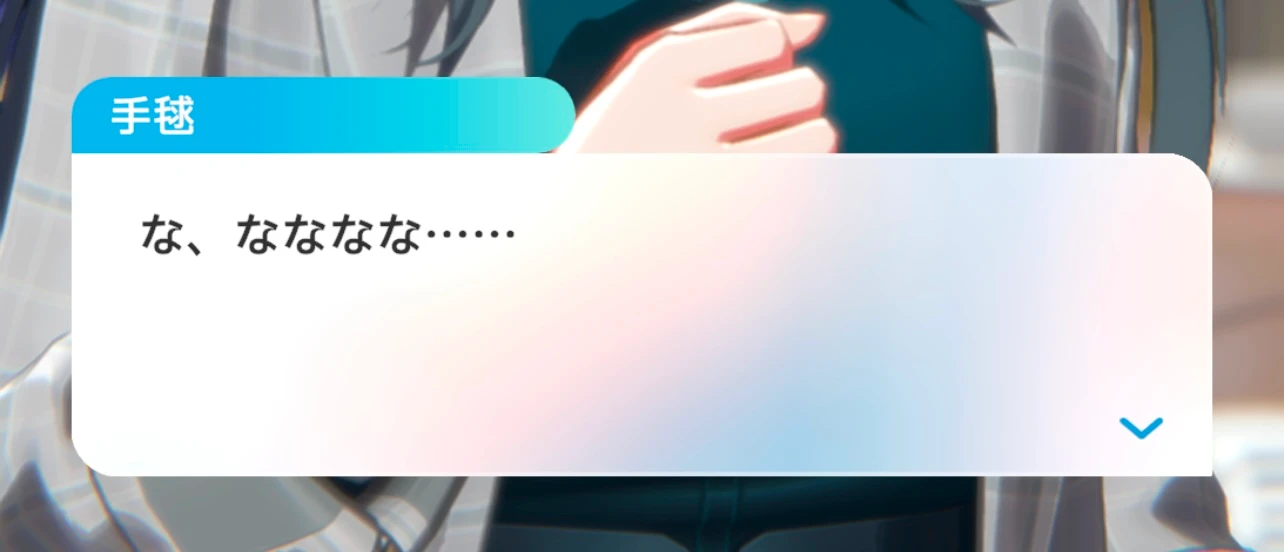
テキストボックス
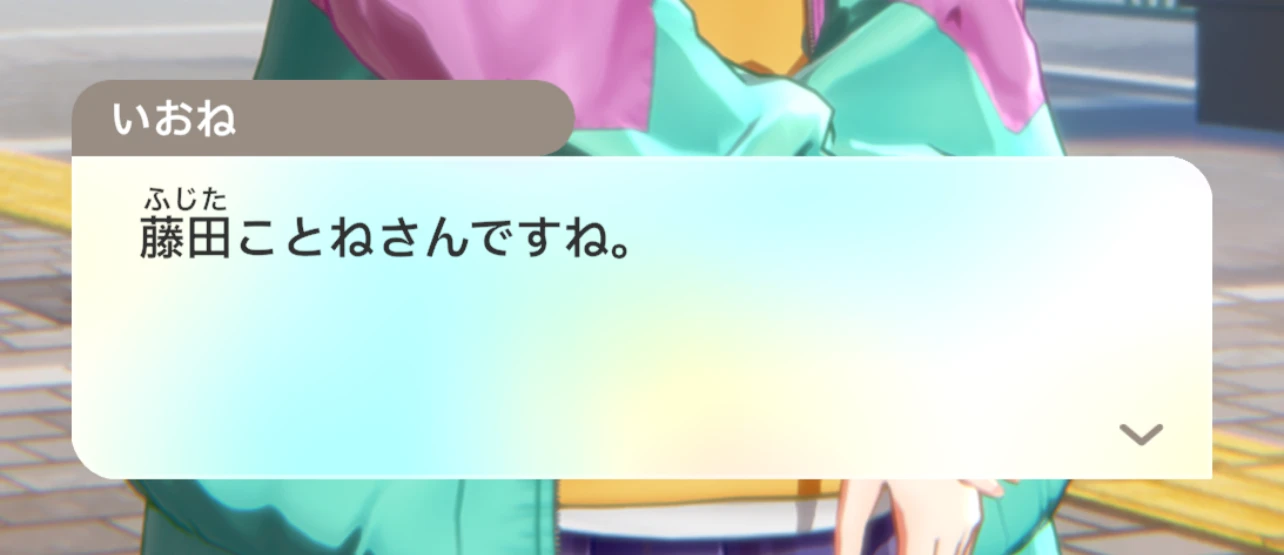
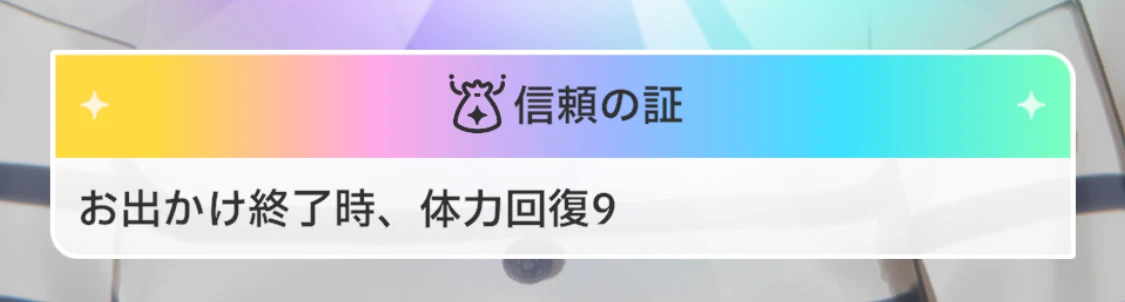
学マスのテキストボックスには以下の2つの特徴があります。
- 直角の角と角丸の混在
- すりガラス風の背景
直角と角丸の混在はゲーム全体に共通するデザインで、それぞれの要素に統一感を与えています。統一感があること自体は使いやすさにはあまり影響しませんが、フラット2.0と同様に「使っていて楽しい」という長所があります。

加えてグラスモーフィズム的なすりガラス風の背景をテキストボックスに使うことで背後にあるものがボケて情報量が減り、単純な半透明の背景より文字が読みやすくなっています。白色の枠線でガラスの厚みを表現しているところにこだわりを感じますね。
テキストボックスについても再現したものを用意しました。実際に文章を入力できるので、公序良俗に反さない範囲で遊んでみてください(端末によっては全画面表示が機能しないかもしれません。あしからず)。
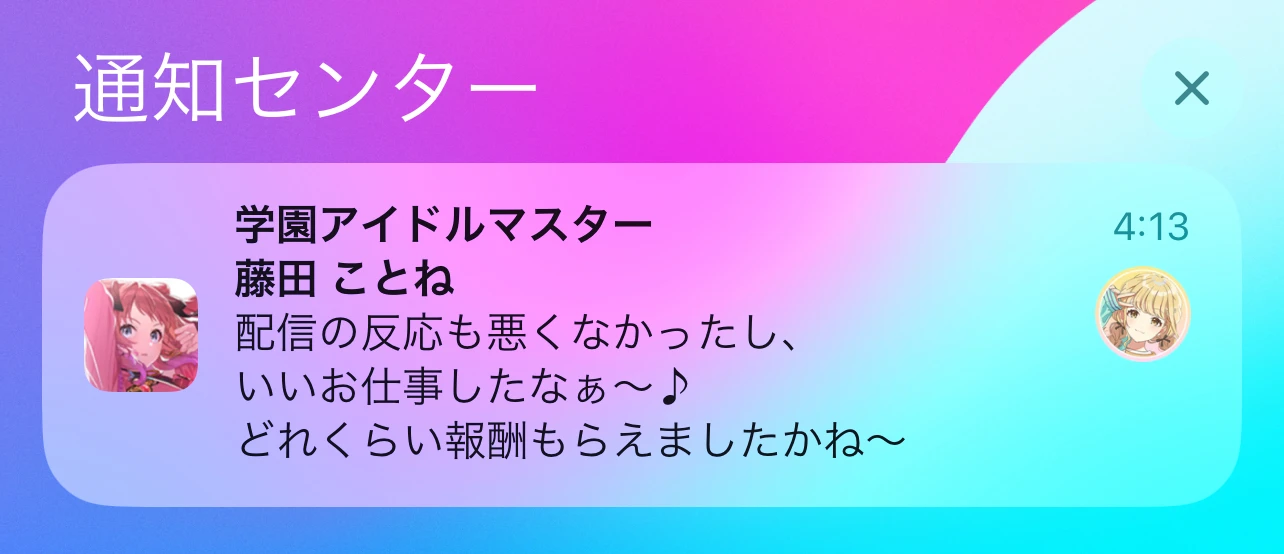
キャラクター
本文が入ります。
背景画像
まとめ
総じて、学マスのUIデザインはUIデザインのトレンドを見事にゲームの世界観に落とし込んでいるという印象です。背景が単色であることが多い現在のWebサイトやアプリケーションでは情報過多にならないようUI要素もシンプルな見た目になることが多いのですが、そうしたスタイルに鮮やかな色選びやグラデーションの追加といったひねりを加えることで、ゲームという情報が多い環境でも周囲に負けず、しかし画面にきちんと馴染むようになっています。
個人的には角丸の使い方やグラスモーフィズムの採用に「このゲームのUIデザイナー、もしやWeb屋さんなのでは?」という親近感を覚えました。本稿でも再現しているとおり、学マスのUIにはWeb系の技術で作れるデザインの要素が多いのです。なんとなくではあるのですが、そういうところにかすかな「仲間のにおい」を感じました。
おわりに
今回は「ゲームのUIデザインを詳細に分析する」という、本サイトにおいては異色の(特装版なので本当に見た目の違う)記事でした。結果的に約5000文字になってしまいましたが、書きたいことをぜんぶ書けたのでよしとします。
ともかく、カラーピッカー片手に奔走したりコンポーネントを再現したりすることは、筆者にとっても大変勉強になりました。みなさんが本稿から何かを得られたならなお幸いです。
本稿を気に入っていただけたら、Xへのシェアや筆者のXアカウントのフォローをご検討ください。感想やフォローは執筆の励みになるだけでなく、みなさんの興味の把握にもつながるため、さらにおもしろい記事を執筆できるようになります。
